In Tailwind CSS, the equivalents of the :first-child and :last-child pseudo-classes of CSS are the first and last modifiers, respectively. You can use them to style the first/last child of its parent.
Example
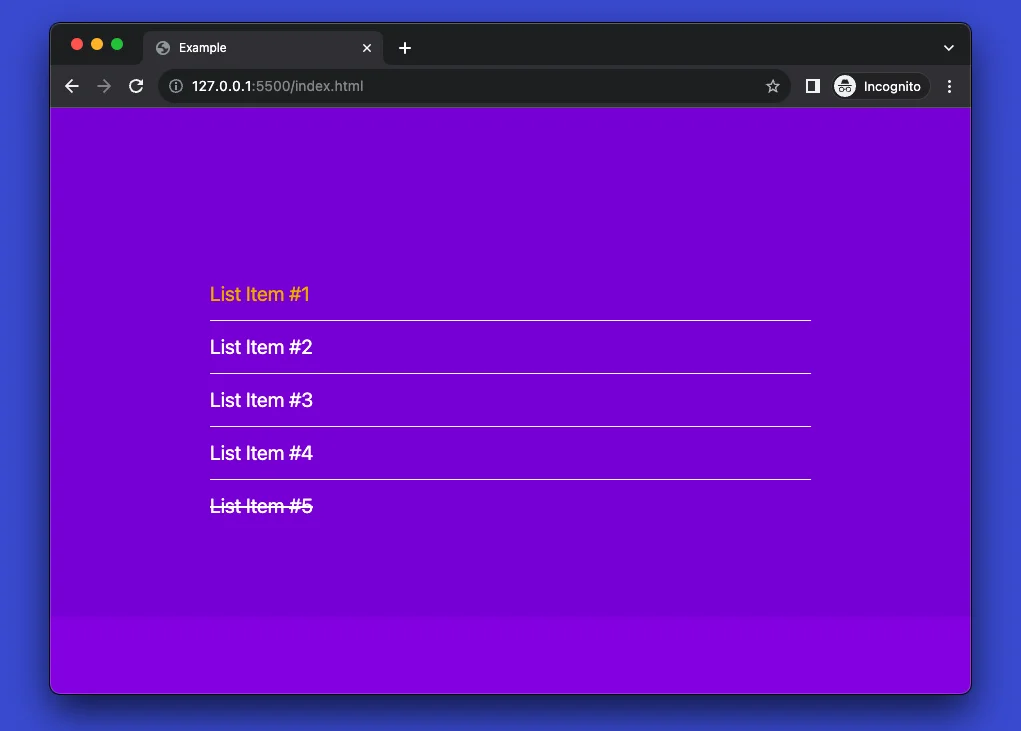
Screenshot:

The code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body class="p-40 bg-purple-700">
<ul>
<li class="text-xl text-white py-3 border-b border-white
first:text-yellow-500 last:line-through last:border-b-0">
List Item #1
</li>
<li class="text-xl text-white py-3 border-b border-white
first:text-yellow-500 last:line-through last:border-b-0">
List Item #2
</li>
<li class="text-xl text-white py-3 border-b border-white
first:text-yellow-500 last:line-through last:border-b-0">
List Item #3
</li>
<li class="text-xl text-white py-3 border-b border-white
first:text-yellow-500 last:line-through last:border-b-0">
List Item #4
</li>
<li class="text-xl text-white py-3 border-b border-white
first:text-yellow-500 last:line-through last:border-b-0">
List Item #5
</li>
</ul>
</body>
</html>This tutorial ends here. Happy coding and enjoy your day!