An HTML <hr/> tag creates a horizontal ruler/line to separate sections of your webpage.
In order to style an <hr> element, we can use border-* utility classes provided by Tailwind CSS. Utilities in terms of size (width & height), margin, padding, and other utilities like bg-*, drop-shadow-*, cursor-*, etc, can also be used.
Let’s see the practical example below for more clarity.
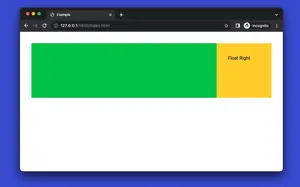
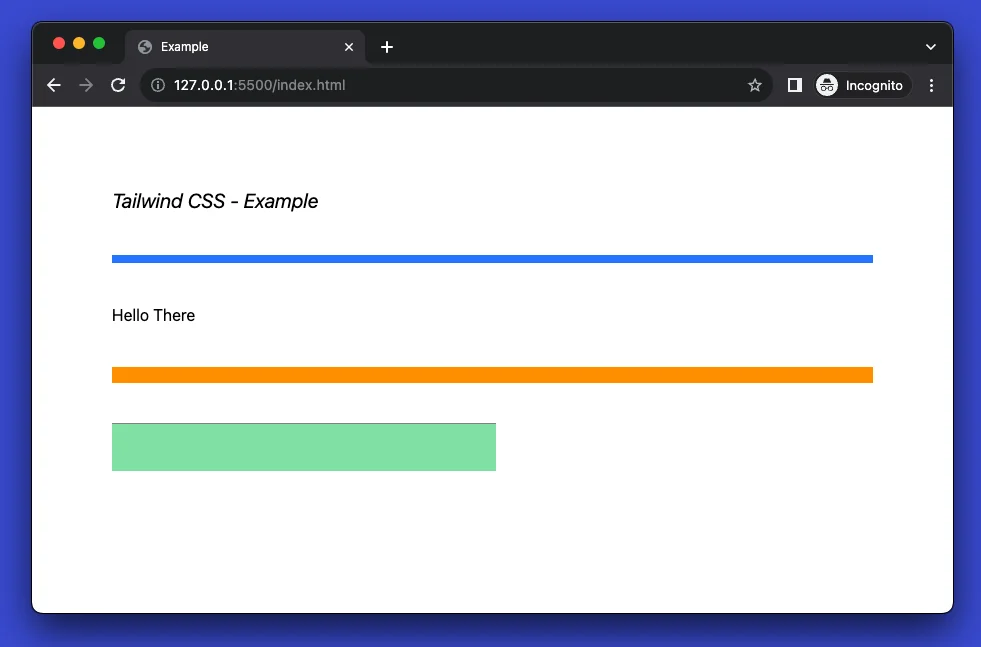
Screenshot:

The code:
<body class="p-20 space-y-10">
<h2 class="text-xl italic">Tailwind CSS - Example</h2>
<hr class="border-4 border-blue-500 cursor-pointer hover:border-red-500 duration-500" />
<p>Hello There</p>
<hr class="border-8 border-amber-500 hover:border-purple-500 drop-shadow-xl" />
<hr class="w-96 h-12 bg-green-500 opacity-50" />
</body>Complete example (including boilerplate):
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body class="p-20 space-y-10">
<h2 class="text-xl italic">Tailwind CSS - Example</h2>
<hr class="border-4 border-blue-500 cursor-pointer hover:border-red-500 duration-500" />
<p>Hello There</p>
<hr class="border-8 border-amber-500 hover:border-purple-500 drop-shadow-xl" />
<hr class="w-96 h-12 bg-green-500 opacity-50" />
</body>
</html>That’s it. Happy coding and make beautiful websites with TailwindCSS. See you again in other tutorials on Sling Academy.