The easiest and quickest way to create zoom effects on hover in Tailwind CSS is to use the scale utilities (scale-*) and transition timing utilities (ease-in, ease-out, ease-in-out).
The strategy here is to add a small scale in a normal state and use a larger scale on hover:
<img class="scale-50 hover:scale-75" src="" />In addition, we use transition utilities to make the transition smooth:
<img class="scale-50 hover:scale-75 ease-in duration-500" src="" />Full example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body>
<div>
<img class="scale-50 hover:scale-75 ease-in duration-500"
src="https://www.khueapps.com/media/images/2025-02/cute-dog.webp" />
</div>
</body>
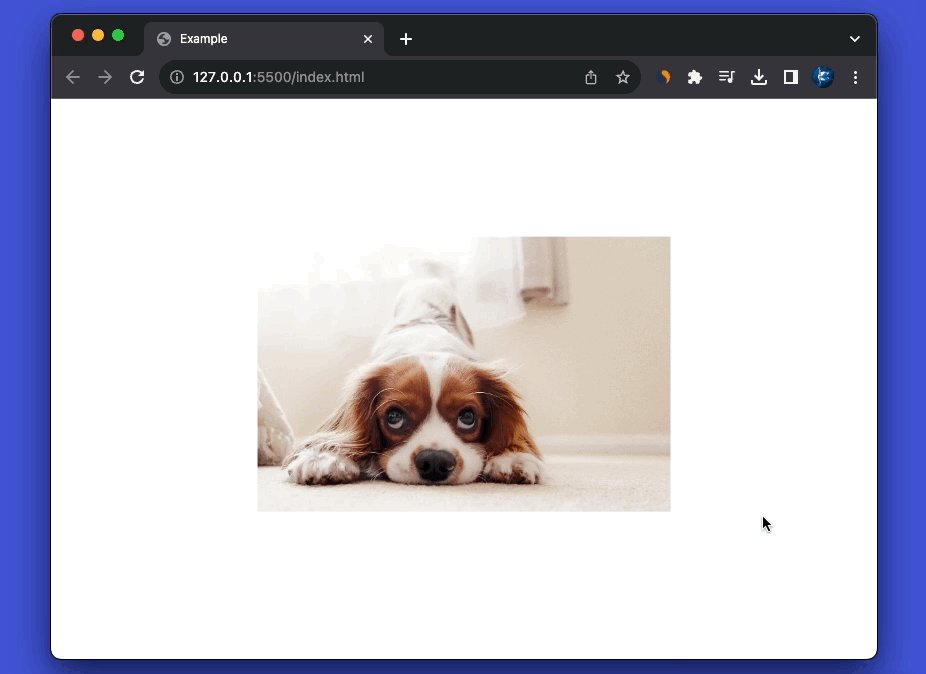
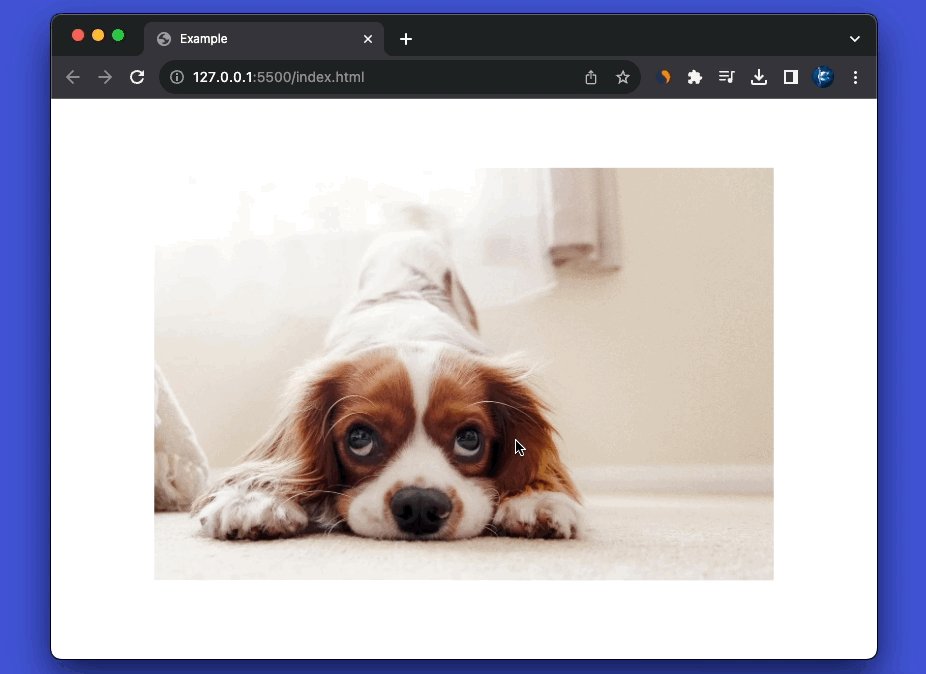
</html>Output:

That’s it. Happy coding & have a nice day!