In HTML, the <figure> tag is used to mark up an image while the <figcaption> tag (nests inside <figure>) displays the caption that describes the associated image. The following examples show you how to style <figure> and <figcaption> elements by using Tailwind CSS.
Example 1
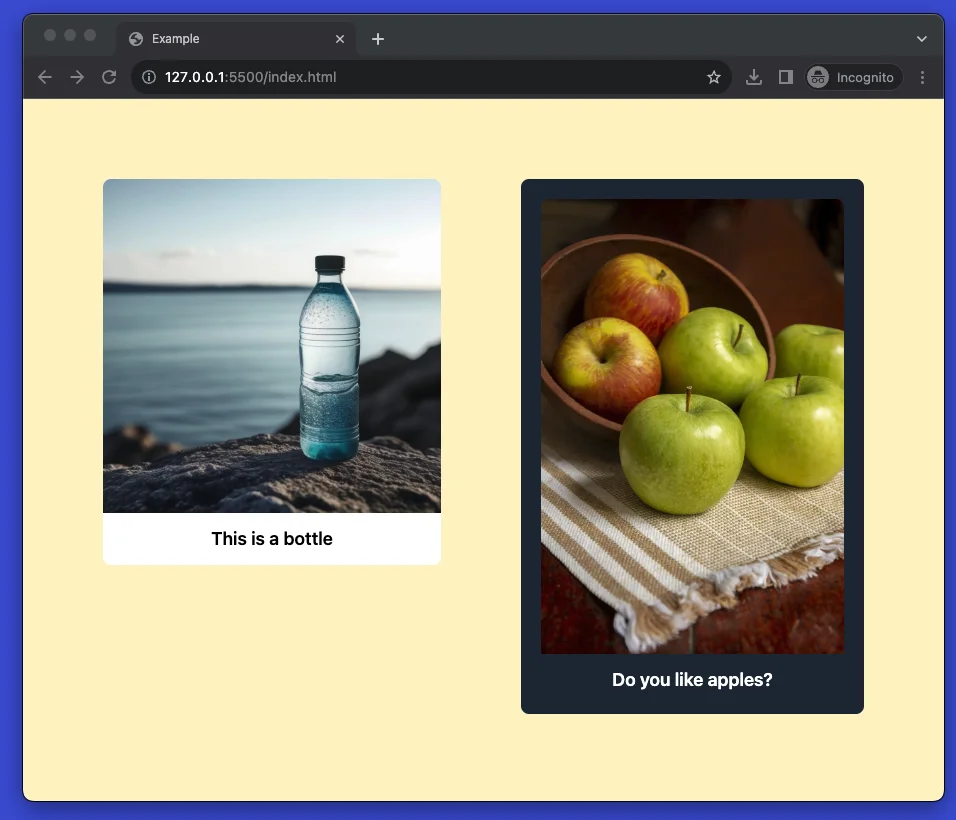
This example places the captions below the images.
Screenshot:

The code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body class="bg-amber-100">
<div class="p-20 flex justify-start items-start space-x-20">
<figure class="w-96 bg-white rounded-lg drop-shadow-lg">
<img class="w-full object-cover rounded-tl-lg rounded-tr-lg"
src="https://www.khueapps.com/media/images/2025-02/bottle.webp" />
<figcaption class="px-5 py-3 text-center text-lg font-semibold">This is a bottle</figcaption>
</figure>
<figure class="w-96 px-5 pt-5 pb-2 bg-gray-800 rounded-lg drop-shadow-xl">
<img class="w-full object-cover rounded-tl-lg rounded-tr-lg"
src="https://www.khueapps.com/media/images/2025-02/apples.webp" />
<figcaption class="px-5 py-3 text-center text-lg text-white font-semibold">Do you like apples?</figcaption>
</figure>
</div>
</body>
</html>Example 2
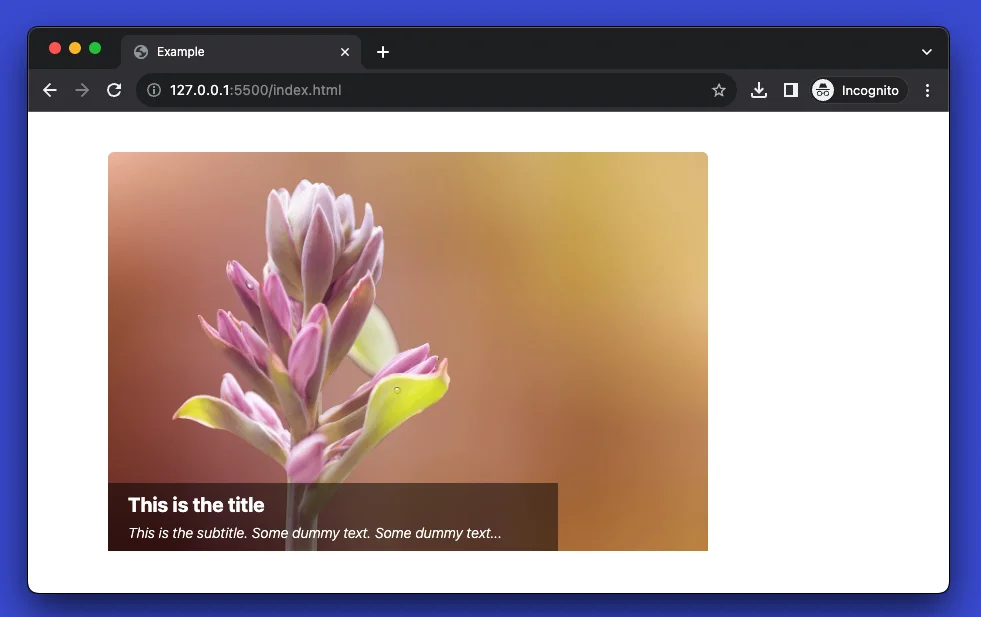
This example displays a caption over an image. The trick here is to add the relative utility to the figure element and add the absolute utility to the figcaption element.
Screenshot:

The code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body class="px-20 py-10">
<figure class="w-[600px] relative rounded-md drop-shadow-lg">
<img class="w-full object-cover rounded-tl-md rounded-tr-md"
src="https://www.khueapps.com/media/images/2025-02/flower.webp" />
<figcaption class="absolute bottom-0 z-90 w-3/4 bg-black/50 px-5 py-2 text-white">
<h1 class="text-xl font-bold">This is the title</h1>
<p class="mt-1 italic text-sm font-light">This is the subtitle. Some dummy text. Some dummy text...</p>
</figcaption>
</figure>
</body>
</html>That’s it. Happy coding & have a beautiful day!