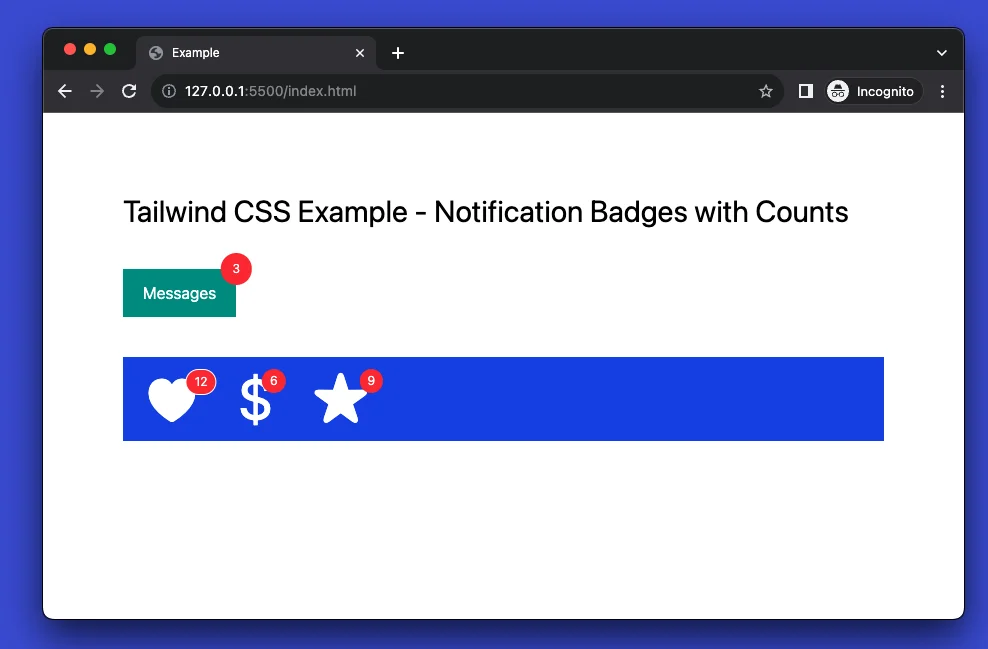
The example below shows you how to create red notification badges with counts in Tailwind CSS. The point here is to use the relative and absolute utility classes to place a badge in the top right of its parent element.
Screenshot:

The code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/@tailwindcss/browser@4"></script>
<title>Example</title>
</head>
<body class="p-20">
<h1 class="text-3xl mb-10">Tailwind CSS Example - Notification Badges with Counts</h1>
<!-- Normal button with badge count -->
<button class="relative px-5 py-3 bg-teal-600 text-white drop-shadow hover:bg-teal-700 duration-300">
Messages
<span
class="absolute top-0 right-0 px-3 py-2 translate-x-1/2 -translate-y-1/2 bg-red-500 rounded-full text-xs text-white">3</span>
</button>
<!-- Icons with notification badges -->
<div class="mt-10 px-5 py-3 bg-blue-700 drop-shadow-md space-x-8">
<a href="#" class="relative inline-block text-6xl text-white">
♥
<span
class="absolute top-0 right-0 px-2 py-1 translate-x-1/2 bg-red-500 border border-white rounded-full text-xs text-white">12</span>
</a>
<a href="#" class="relative inline-block text-6xl text-white">
$
<span
class="absolute top-0 right-0 px-2 py-1 translate-x-1/2 bg-red-500 rounded-full text-xs text-white">6</span>
</a>
<a href="#" class="relative inline-block text-6xl text-white">
★
<span class="absolute top-0 right-0 px-2 py-1 translate-x-1/2 bg-red-500 rounded-full text-xs text-white">
9
</span>
</a>
</div>
</body>
</html>That’s it. Happy coding!